
The first step.
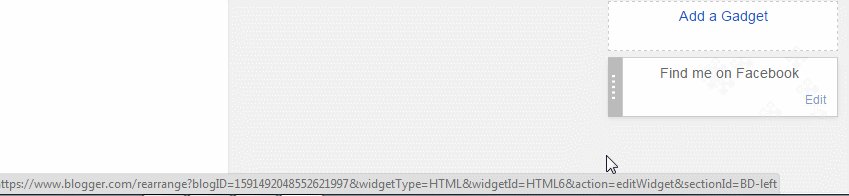
find out html code widget that want to show only on the homepage. way, highlight the icon 'edit' on the widget. It will appear url link. Look htmlnya code. As the picture below.

As per the picture above. widget 'Find me on Facebook' is html6.
The next step, go to 'template' and find code 'html6'. Then you find is code like this.
<b:widget id='HTML6' locked='false' title='Find me on Facebook' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
Now, insert the following code,
<b:if cond='data:blog.url == data:blog.homepageUrl'>
.......
</b:if>
To be like this.
<b:widget id='HTML6' locked='false' title='Find me on Facebook' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
</b:includable>
</b:widget>
Last step save the template and complete.
0 Comments:
Posting Komentar