
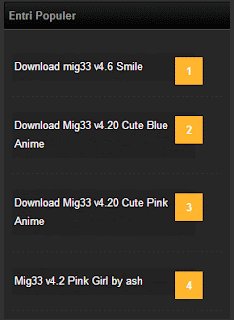
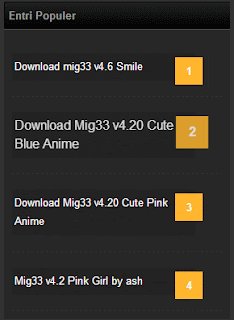
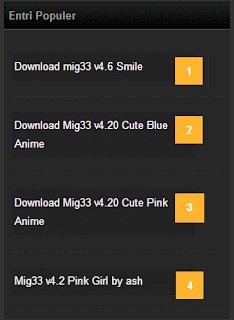
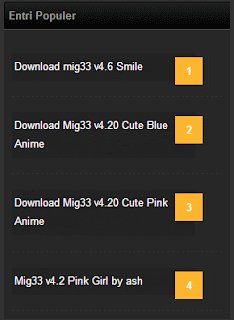
How to Create a Numbered popular posts.
Find ]]></b:skin> and just above it paste the following code,
.popular-posts ul li a{ background:none repeat scroll 0 0 #fff; color:#333; display:block; margin:10px 0; padding:5px 3px 6px; position:relative; text-decoration:none; transition:all 0.3s ease-out 0s; width:85%}
.popular-posts ul li a:before{ background:none repeat scroll 0 0 pink; color:#FFF; font-weight:700; height:2em; line-height:2em; margin-left:88%; padding:4px; position:absolute; text-align:center; width:2em; transition:all 0.2s ease-in-out 0s; -moz-transition:all 0.3s ease-in-out 0s}
.popular-posts ul li a:hover{ opacity:0.8}
.popular-posts ul li a:hover:before{ border-left-color:#CCC; left:-1px; -webkit-transition:all 0.2s ease-out; -moz-transition:all 0.2s ease-out; -ms-transition:all 0.2s ease-out; -o-transition:all 0.2s ease-out}
.popular-posts ul li:first-child+li+li+li+li+li+li+li+li+li a:before{ content:"10"}
.popular-posts ul li:first-child+li+li+li+li+li+li+li+li a:before{ content:"9"}
.popular-posts ul li:first-child+li+li+li+li+li+li+li a:before{ content:"8"}
.popular-posts ul li:first-child+li+li+li+li+li+li a:before{ content:"7"}
.popular-posts ul li:first-child+li+li+li+li+li a:before{ content:"6"}
.popular-posts ul li:first-child+li+li+li+li a:before{ content:"5"}
.popular-posts ul li:first-child+li+li+li a:before{ content:"4"}
.popular-posts ul li:first-child+li+li a:before{ content:"3"}
.popular-posts ul li:first-child+li a:before{ content:"2"}
.popular-posts ul li:first-child a:before{ content:"1"}
.item-snippet{ display:none}
.PopularPosts .item-thumbnail{ display:none}
0 Comments:
Posting Komentar