
CSS style list on the blog there are 2 kinds, namely the list-style-type and list-style-image.
CSS Syntax
list-style-type: value;
Property Values
disc - Default value. The marker is a filled circle
armenian - The marker is traditional Armenian numbering
circle - The marker is a circle
cjk-ideographic - The marker is plain ideographic numbers
decimal - The marker is a number
decimal-leading-zero - The marker is a number with leading zeros (01, 02, 03, etc.)
georgian - The marker is traditional Georgian numbering
hebrew - The marker is traditional Hebrew numbering
hiragana - The marker is traditional Hiragana numbering
hiragana-iroha - The marker is traditional Hiragana iroha numbering
katakana - The marker is traditional Katakana numbering
katakana-iroha - The marker is traditional Katakana iroha numbering
lower-alpha - The marker is lower-alpha (a, b, c, d, e, etc.)
lower-greek - The marker is lower-greek
lower-latin - The marker is lower-latin (a, b, c, d, e, etc.)
lower-roman - The marker is lower-roman (i, ii, iii, iv, v, etc.)
none - No marker is shown
square - The marker is a square
upper-alpha - The marker is upper-alpha (A, B, C, D, E, etc.)
upper-latin - The marker is upper-latin (A, B, C, D, E, etc.)
upper-roman - The marker is upper-roman (I, II, III, IV, V, etc.)
CSS blog jika ingin memberi list style berbentuk lingkaran/circle
list-style-type: disc;
list-style-image
CSS Syntax
list-style-image: none|url|initial|inherit;
eg.
list-style-image:url('http://blablabla.gif');
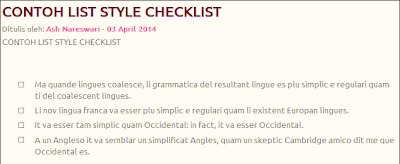
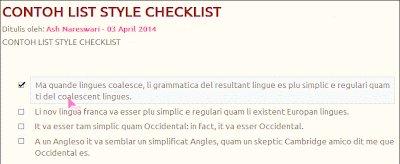
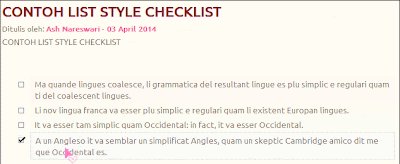
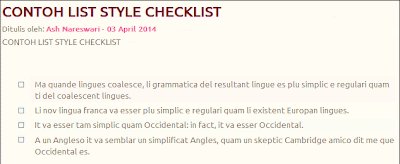
Well now to the point that made the list style checklist on the blog post.
Live Demo like the picture at the top.
template > edit html > put the following css code above ]]></b:skin>
.post-body ul li,.post-footer ul li{margin-left:20px;list-style-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCCyisAhbO8AOt_xsylooK9yd6xxK_Es-gRf9Yov-0KmGQRIVr1PHEAsDc-mtu_rymDx6hEzwSHPPbKwKpRWx03DXoG-a2QqtGFlsboQBMK1RsRmm1M3Xq6Edijqsbdn0sfSblcMbyITs/s1600/uncheck.gif);padding:.2em 0 .2em .5em}.post-body ul li:hover,.post-footer ul li:hover{background-color:#fff;cursor:pointer;list-style-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjS1Jj33EVeiB_SDYvq3BSh20u-6LHe829e3LY3rzyiTT-QdVUYXzAbpV_DcW1yl6xa2WtFmLslcOgvsrlOyWdg_Z043MydaQngbPOxC08q6wndgAg55Jr3NfNKd8HVNNbzYYH3AJeQypg/s1600/check.gif);border:1px dotted #808080}
Last save the template and see the results.
:-)
BalasHapus